Start Lucid
Lucid HR - Everything you need for your Bootstrap 4 Webapp
- Created: 03-July-2018
- latest update: 04-July-2023
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email at wraptheme@gmail.com
If you really like our work, design, performance and support then please don't forgot to rate us on Themeforest,
it really motivate us to provide something better.
Brief Overview
Lucid is a popular open source WebApp template for admin dashboards and admin panels. It’s responsive HTML template, which is based on the Bootstrap 4X framework. It utilizes all of the Bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications.
Lucid is based on a modular design, which allows it to be easily customised and built upon any backend project in no-time. Our documentation will guide you through installing the template and exploring the various components that are bundled with the template.
Bootstrap 5.3.0 Framework
Bootstrap easily and efficiently scales your websites and applications with a single code base, from phones to tablets to desktops with CSS media queries.
Easily Customizable
The internet is society’s true equalizer. It gives voices to the masses, as people from across the world can now express their opinions and ideals. Not since the industrial revolution, has humanity experienced such a game-changing invention.
HTML5/CSS3
HTML5 is a core technology markup language of the Internet used for structuring and presenting content for the World Wide Web.
Integrated plugins
You can enable one or more of the integrated Apache Cordova plugins to extend the functionality of your app. The integrated plugins are custom Apache Cordova plugins that the AppBuilder team modifies, configures and updates regularly.
Responsive layout
Let this collection of responsive designed websites across a variety of website types help get your creative and developer juices flowing. Each site features a screenshot across 4 device widths and you can see the media queries.
Most advanced
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s
Main Features
- Bootstrap v5.3.0 Separate Version in .zip
- Bootstrap 4x
- Latest jQuery v3x
- Built in SASS
- JS Bundling Ready (Bundle) New
- RTL Support
- Lucid
- 6 Unique Color Scheme
- 500+ Use Full Pages (No extra pages)
- Fully Responsive & Interactive
- Elegant & Clean User Interface
- 50+ Ready to used widget
- 3000+ Icons
- Detailed Documentation
- Expanded and Collapsed Menu (Multi Menu Levels)
- Google fonts (Ubuntu)
- Ready to Use Application
- Inbox Full App New
- Chat App New
- Calendar integration
- Scrum/Kanban type Taskboard
- Many Charts Options
- Morris
- ChartJS
- Knob
- Flot
- C3 Chart
- Gauges Chart
- HR Features
- Holidays
- Employees Activities
- Employees Leave Requests
- Employees Attendance
- Accounts Payments
- Payroll
- Employee Salary
- Users Module Permission
- Projects List
- Projects TaskBoard
- Support Tickets
- User
- Invoice
- Invoice V2New
- User Profile Page
- User Profile V2 Page New
- Image Gallery (Bootstrap 4 Gallery)
- Image Gallery V2
- Messenger Notifications
- Timeline New
- Timeline Horizontal
- Editor
- Summernote
- CKEditor
- Markdown
- Lots of Table Examples
- Jquery Datatable
- Editable Tables
- Table Dragger
- Table Filter
- Responsive Tables
- Forms
- Form Examples
- Form Validation
- Advanced Form Elements
- Form Wizard
- Form Elements
- Color Pickers
- Masked Text Inputs
- Multi Select
- Tags Input
- Input Slider
- Date Picker
- Elements
- Drag & Drop Upload
- Image Cropping
- Sortable & Nestable
- Treeview
- Progress Bars
- Range Sliders
- Sweet Alert Dialog
Authentication:- login, lock screen, Sign Up, Forgot Password, Lockscreen, 404, 500 Error Pages
Widgets:-Liks Statistics, Data, Chart, Weather, Social
Note:- Works well in all latest browsers like Chrome, Firefox, Safari, Microsoft Edge, IE11+
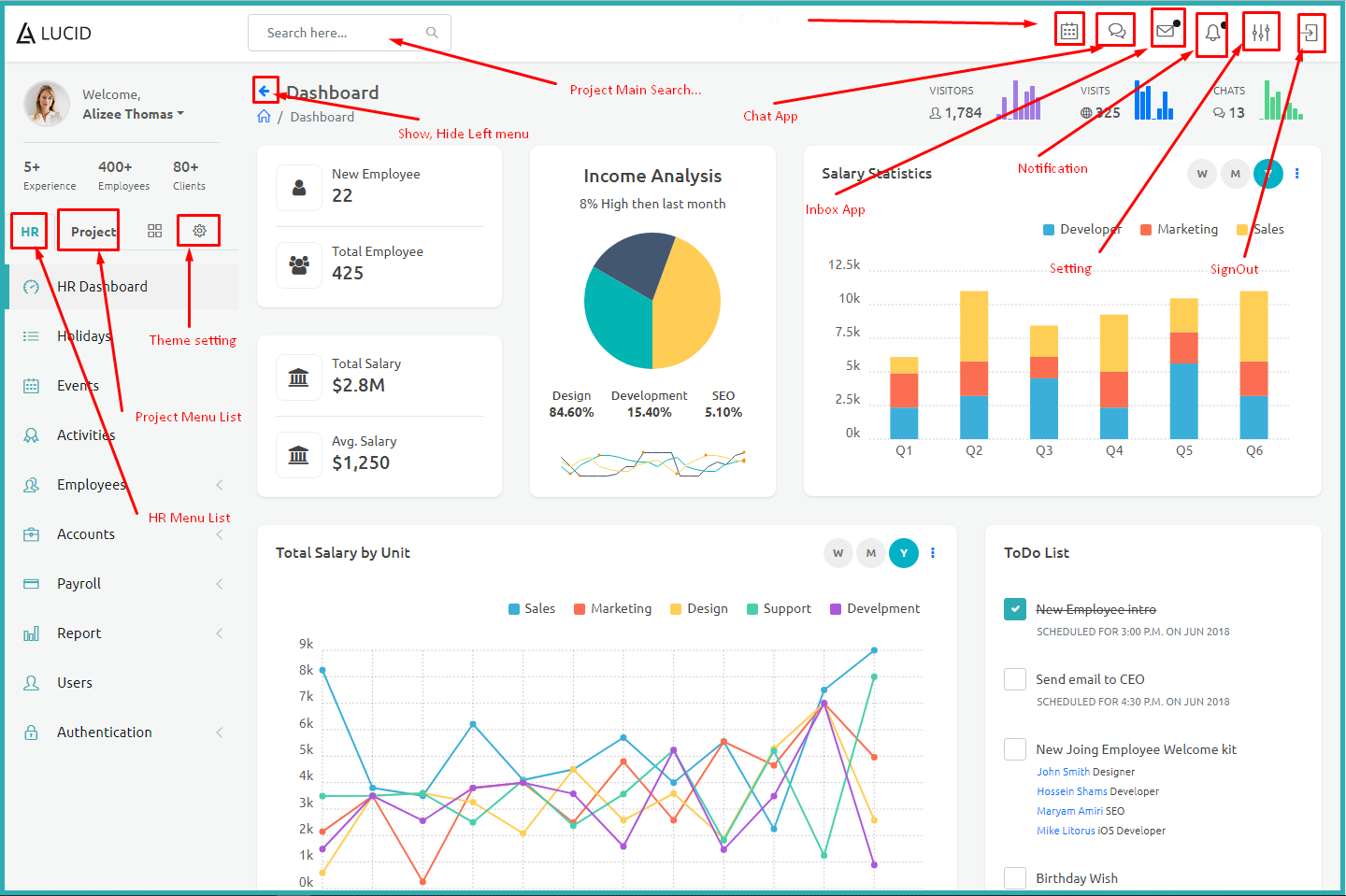
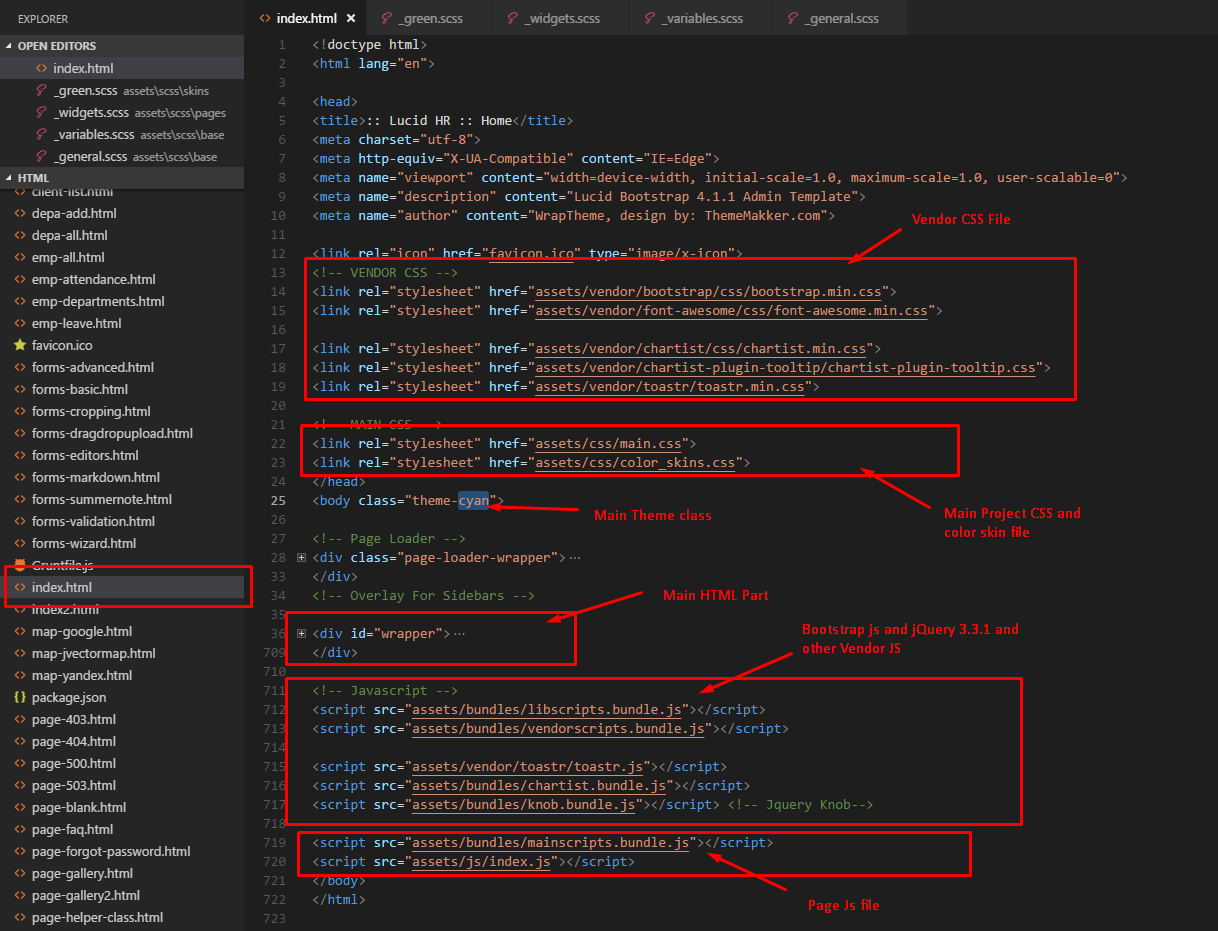
Main Template

Main HTML Structre

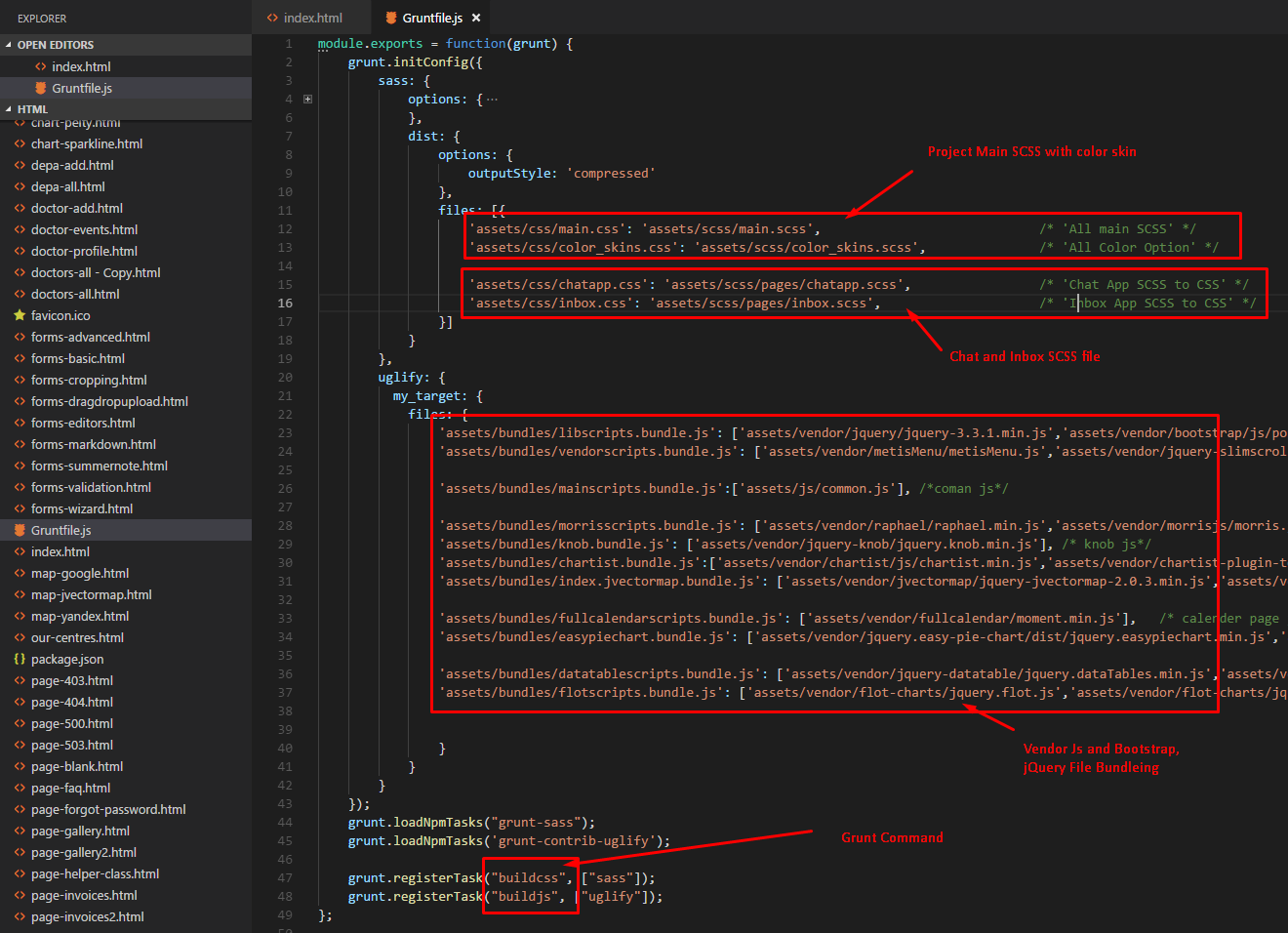
Grunt File & Installation The JavaScript Task Runner.
Installing Grunt: Run npm install grunt --save-dev command from your teminal to install grunt within your project.
Grunt Sass: Run grunt sass command from your project directory. It will compile SASS to CSS for the project. This will read the file `assets/scss/filename.scss` and output a plain-css file to `/assets/css/filename.css`.
Grunt JSHint: Run grunt jshint command from your project directory. It will checks all *.js files under `assetsjs/filename` for common syntax or coding errors using the JSHint utility.
Grunt Sprite: Run grunt sprite command from your project directory.
Further help: To get more help on the grunt checkout Grunt
Note: However, any SASS code you write must be able compile via Grunt as well.It will generate pre-compiled javascript templates. Reads all the *.html files from `assets/js/filename` and outputs `assets/js/filename.templates.js`. Template.js will contains code of UI design and will be change each time you build solution through above command.
Grunt is a JavaScript task runner, a tool used to automatically perform frequent tasks such as minification, compilation, unit testing, and linting. It uses a command-line interface to run custom tasks defined in a file.

Main Content
<!-- START CONTENT -->
<div class="page-loader-wrapper">
<div class="loader">
</div>
</div>
<div class="navbar navbar-fixed-top">
<div class="container-fluid">
<div class="row clearfix">
</div>
</div>
</div>
<div id="left-sidebar" class="sidebar">
<div class="container">
<div class="row clearfix">
</div>
</div>
</div>
<div id="main-content">
<div class="container-fluid">
<div class="row clearfix">
</div>
</div>
</div>
<!-- END CONTENT -->
Folder Structure
LUCID-HR ├─ Bootstrap4 ├─ assets/ ├─ dark/ ├─ high-contrast/ ├─ h-menu/ ├─ js/ ├─ light/ ├─ mini-sidebar/ ├─ rtl/ ├─ Bootstrap5 ├─ dist/ ├─ assets/ ├─ horizontal/ ├─ sidebar-mini/ ├─ js/ ├─ scss/ ├─ Gruntfile.js ├─ package.json ├─ Documentation
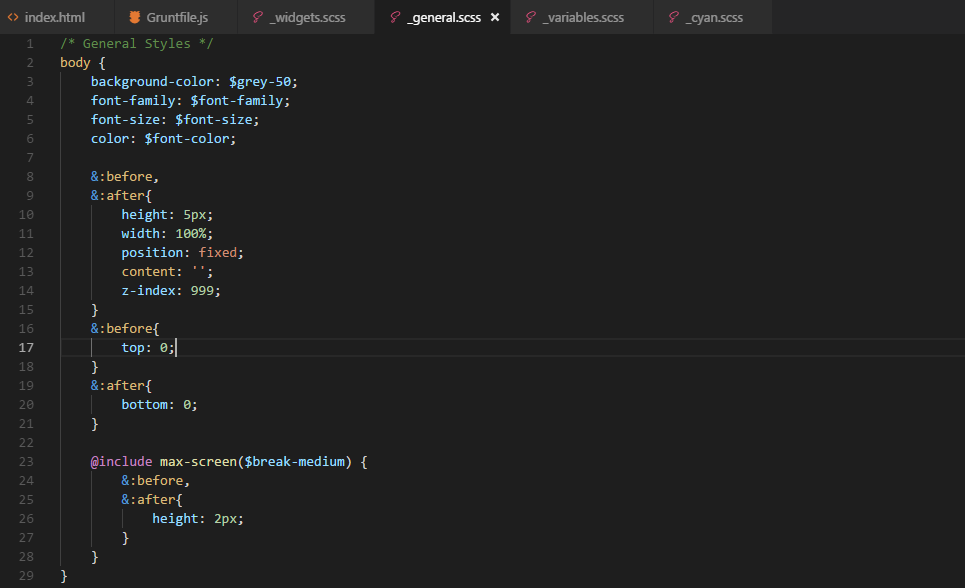
SCSS Structure
Please note that all Detail main Web Site, you need to set it up on your project Click Here..
- SCSS
main.css is the main CSS file located in assets/css/ folder of the package. Whole CSS file is well indexed with topic and its related code.

Javascript
Lucid admin.js is the mail javascript file having all the js code. File is located in assets/js/ folder. This file code is also well formatted and section in different respective function names.
Along with this chart library based js code and dashboard based js code are added in separate files for ease of use of user.

Font Used
Google fonts are used in the template. They are as follows: Ubuntu
Font Awesome: Click to See
All Images are used: Pexels.com
THANK YOU!
Once again, thank you so much for purchasing this template. As I said at the beginning, I'd be glad to help you if you have any questions relating to this template.
If you really like our work, design, performance and support then please don't forgot to rate us on Themeforest, it really motivate us to provide something better.